Webサイトを立ち上げる、または、リニューアルする際に、何から考えますか? 昨今では、Webサイトは単なる情報掲載以上に、訪れたユーザーにサイトを体験してもらい、その次に情報を得たり、問い合わせ、ソーシャルディアへの拡散など、次のアクションを伴うことなど、考えることはたくさん山あります。今回、OpenCUでは、ネットイヤーグループ株式会社 UXディレクター・坂本貴史さんのワークショップがスタート。その内容は、「伝えるためのコミュニケーションツール」という視点から、「理想のUXドキュメンテーション」を考えていこう、というもの。講師をつとめる坂本さんに、今回のワークショップが目指すところなど詳しく聞きました。
聞き手:太田聡(株式会社ロフトワーク クリエイティブディレクター)
リアルワークショップで経験知を集結させ、“UXテンプレート”を編み出そう!
Webサイト制作者にも「本来の目的を整理して説明するスキル」が求められる時代
坂本さんのワークショップは、プレゼンで使える便利なツールやグラフィック素材をメールマガジンで紹介するとともに、月1回開催のリアルワークショップで、事前課題をこなしてもらった参加者たちと議論しながら、実践的なUXテンプレートづくりに取り組みます。坂本さんがこのワークショップを企画した背景には、「Webサイト制作が“きっかけづくり”まで含むようになってきた」という問題意識がありました。
「Webサイトを作るときには、アクセシビリティを向上させ、検索エンジン対応を強化させます。しかし、検索に先立つ部分、つまり“そもそもそれを検索するかどうか?”については、Webサイトは無力です。Webサイト制作会社にとって、手掛けるサイトの品質改善・品質向上はマストの事項です。しかしそれを実現しても、儲かるようになるわけでも、人が来るようになるわけでもないのです」
「Webサイトがその効果を出すには、まず“Webサイトに来てもらう仕掛け”が必要です。今までそれをマスメディアが担ってきました。ところがマスメディアにおけるプロモーションは効果が上がらなくなり、デジタルメディア上の“きっかけづくり”に期待が集まってきました。だから今、デジタルメディアにおけるプロモーション活動は非常に重要になっています。『プロモーションの企画』と『Webサイトの制作』は別のスキルですが、今やWebサイト制作会社も、マーケティング視点できっかけづくりに取り組む必要があります。仕組みだけ変えても変わらないから、仕掛けも必要なんです。やろう!と思うアクションに対して、何かしら仕掛けみたいなものを、仕組みまでフォーカスしてコーディネイトすることが重要になっています」
ドキュメンテーションすることの〈意義〉を、あらためて考えるきっかけに
そうした状況においてWebサイト制作者に必要とされる重要なスキルは、「そもそもの目的を可視化する能力」だと、坂本さんは指摘します。
「Webサイトの制作を依頼されて、つくりました!といって納品して、それで終わり──というケースはもはやありません。Webサイトがその効果を生み出すには、さっき話したきっかけが必要ですし、“どういった状況でそのWebサイトが使われるか? あるいはWebサイトを使う必然性があるか?”について、最初の段階で決めておくことも重要です。Webサイト制作者にとって、そうした“そもそもの目的”を可視化する(=頭の中で整理できて、人にも説明できる)ことは、非常に重要なスキルです。UXにはさまざまな要素が関係してきますが、今回のワークショップを通して、
『なぜそのWebサイトが成立しているのか?』
『どういった状況でそのWebサイトが使われるのか?』
大まかでもいいから、まとめる力を身につけてほしいと思っています」
だからこそ「ドキュメンテーション」が重要なのだと、坂本さんは続けます。
「Webサイト制作は人に説明することが大前提の仕事です。そのなかでドキュメンテーションは必須だと思うんですね、特に日本においては。今回のリアルワークショックでは、ドキュメンテーションにおける“人に説明する上で押さえておきたいポイント”について、しっかり議論したいです。人に要点を説明するスキルは、Webをつくるスキルとは別物かもしれないですが、ぜひ身につけてほしいです」
──ワークショップで坂本さんが期待しているのは、具体的にはどんな議論ですか?
「人に説明する上で、どんな要素がドキュメンテーションに必要か? “Webサイトであればクロスチャンネルやクロスメディアといった要素が入ってきてもおかしくないが、どんな項目を書いておくべきだろうか?”とか、ワークショップはそういったことを考えるきっかけにしたいですね。UXといっても幅が広いですが、“たとえばペルソナといった場合に、みんなはどういった項目を書いているのか?”とか、“最低限こういった項目が必要だね。なぜならあとのこういう工程で必要だから”とか、そういう議論ができればいいと考えています。広告会社、SEO会社、さまざまな視点からもディスカッションしてもらって議論を深めていきたい。それがぼくの大きな目標です。そして、ドキュメンテーションすることの意義を、あらためて考えるきっかけにしたいです」
海外の先進事例や参加者の経験知を踏まえ、ドキュメンテーションの技術を磨く
積み重ねた議論はUXテンプレートの作成に役立てたいと坂本さんは考えています。
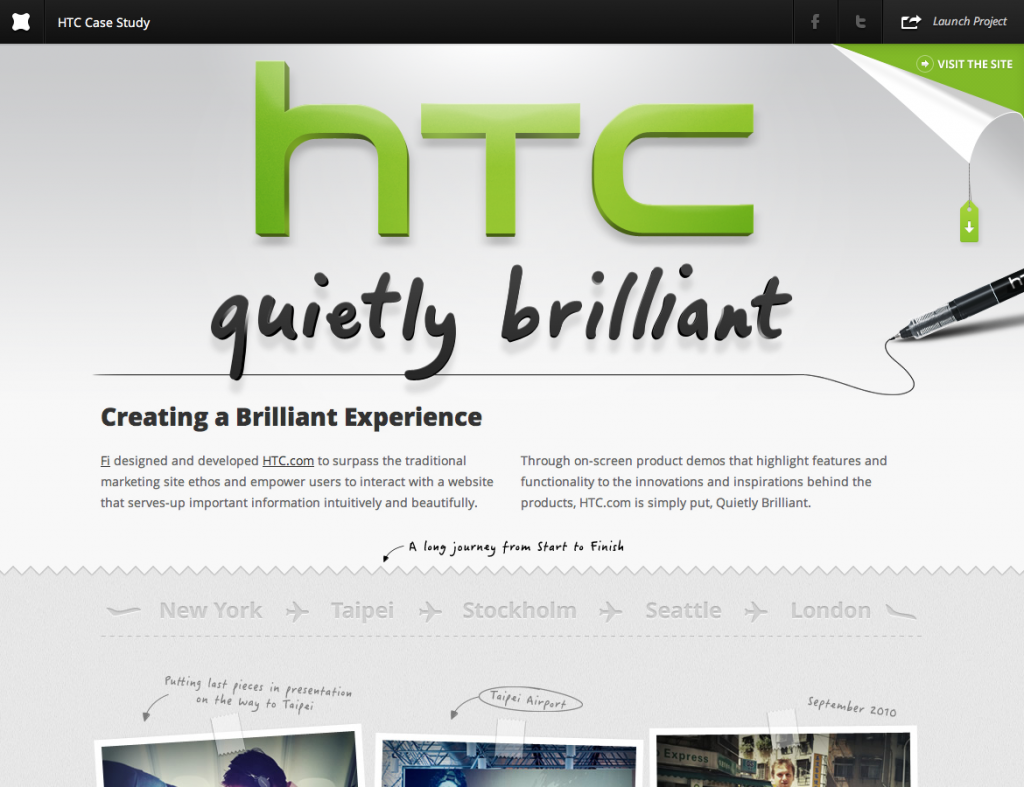
「UXテンプレートをネット検索すれば、いろいろ出てきますよ。例えば米国のある会社では、Web設計に関わるさまざまなドキュメントパターンを公開していて、それがすごく面白い。いろんなドキュメントパターンを紹介しながら、みんなでディスカッションしたいと思います。Fiという会社は、ケーススタディのサイトを持っています。これがすごく秀逸で、僕はすごく影響を受けています(下図)。インタラクティブな見せ方をしていたり、クオリティがすごく高くて、見てるだけでわくわくしてきます(笑)。ワークショップの目的の一つは、こういうテンプレートをみんながつくれるようになることです」
──ワークショップにはどういう人に参加してほしいですか?
「やはりWebサイト制作者ですね。実務で“Webがこういう状況で使われる”ということを図示したり、説明できるようにみんなで考えていきたいですね。説明といっても“ペルソナはこれで、この場合に有効。このフォーマットで表現しています”くらいの簡単なものからでかまいません。説明すべきことを知っておくことと、それを人に解説できることが重要なんです。ぜひ今回のワークショップで、テンプレートの形でもいいし、ツールでもいいので、人にドキュメンテーションを提供する〈術(すべ)〉を知ってもらいたいと思います」

ワークショップ開催のご案内
Webサイト制作のUXドキュメンテーションを考える
定評あるUXテンプレートを元に、メンバーの課題に合わせディスカッションし、“理想のUXドキュメンテーション”を考えるといったチャレンジを行うワークショップ。参加者のノウハウも共有しながら、オンライン上での濃い議論が展開される予定。まずは無料メルマガにご登録ください。詳細・開催日程はメルマガを通じて随時お知らせします。

- 2012年10月〜12月開催
- ウェブサイトのUXを考える上で重要となるドキュメントについて、モデルケースと考察、さらにメルマガにして隔週でお届けします。
- 参加費用:3ヶ月40ドル (※Paypalを使用するためドル換算となります)
イベントを計3回実施(開催地:渋谷・道玄坂Loftwork ID) 19:00〜21:00
第1回目:2012年10月31日(水)、第2回:2012年11月30日(金)、第3回:2012年12月21日(金)
※イベント参加希望の方は、下記からワークショップに申し込みする必要があります。イベントのみの参加はできません。 - 詳しくは、ワークショップトップページ「Webサイト制作のUXドキュメンテーションを考える」の「Learn More」からご確認ください。