「市役所のWebサイトでは必要な情報が見つけにくい」そういった声をよく聞きます。私たちが普段利用する住民票や戸籍情報の取得といった市役所の利用シーン(ジャーニーマップ)を踏まえて、ペーパープロトタイピングをつくり企画・提案をするワークショップです。UXデザイナー坂本貴史さん、Code for Chibaによるアドバイスを元に、千葉市サイトのペーパープロトを作成する実践ワークショップの模様をロフトワークディレクター多田麻央がレポートします。
イベントページ:
未来の千葉市サイトを考える
千葉市サイトのペーパープロトを作成する実践ワークショップ
https://www.opencu.com/2015/07/chiba-paperproto/
自治体サイトの現状
「自治体は、誰もが関係し、誰もがお金を払っているが、誰もが良く知らない。」と、イベント参加者に語りかけるOpenUM (Universal Menu)プロジェクト事務局の安井秀行さん。自身で自治体サイトを調査した結果、アクセシビリティへの関心は高いものの、UIやUXなど訪れたユーザの体験に基づくサイト設計に弱く、「使いづらさ」という課題が多いと指摘されていました。
千葉市からサイトに関連する課題の共有
最近サイトリニューアルを行った千葉市広報課の皆さんにご協力をいただき、残された課題や疑問について共有されました。
「市民と一緒に作る」というコンセプトから、自治体っぽさを無くすためにビジュアル重視で設計し、市民がサイト内コンテンツの編集提案をできる機能を追加したとのこと。しかしながら、約2万ページの膨大な情報が各部署によって個別に管理されていることで情報の整備が行き届かず、訪れたユーザがサイト内で迷ってしまうケースがまだ多いようでした。手続きが複雑なものは、問い合わせてもらうことも重要だとお話していました。
カスタマージャーニーマップからユーザの行動を知る
ここからは同事務局のUXデザイナーの坂本貴史氏にバトンタッチし、ワークショップの開始です。

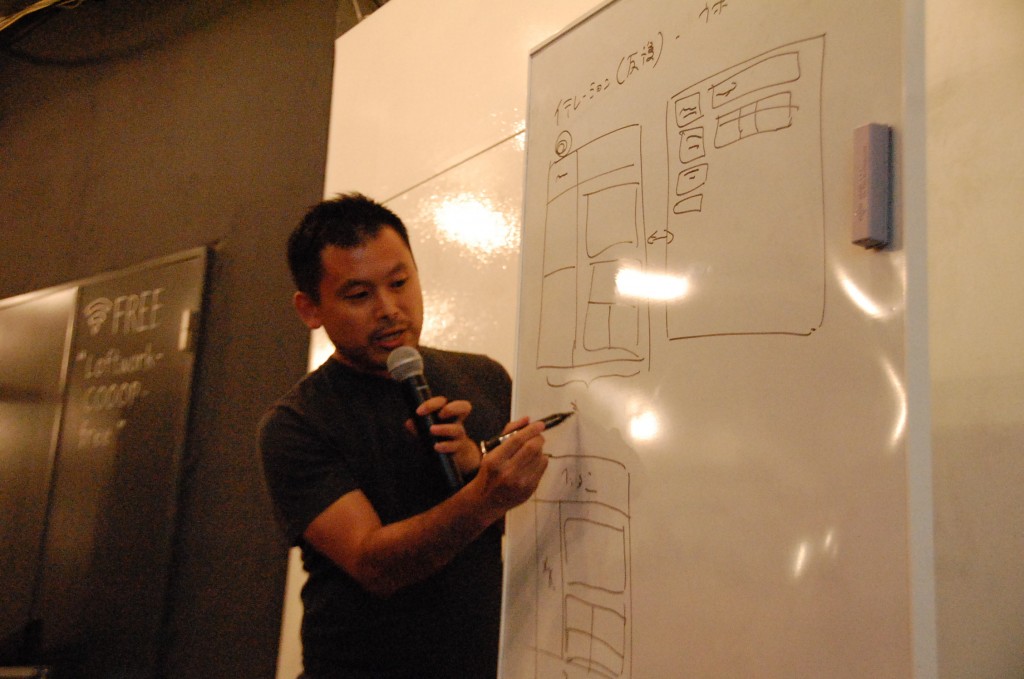
実際にどのようにページやサイト構造を改善するべきかをペーパープロトタイピングで作っていきます。まずは練習として、PCとスマホのそれぞれでアクセスしてきたペルソナ2体を用意し、検索してたどり着いたページを模写していきました。模写するときのポイントは、ブロック単位で大まかな配置を可視化させること。自治体サイトのページがどういう設計になっているのかを理解します。
次に各ペルソナのカスタマージャーニーを読み込み、感情がネガティブになったポイントから、その原因について仮説を立てて、実際に改善させるポイントをペーパープロトタイピングに落としこんでいきます。
まずは各自で改善案を作成し、その後に各チーム内でディスカッションを行い内容をまとめていきました。
発表・講評
議論が白熱し、少々時間が足りないチームもありましたが、どのチームもカスタマージャーニーから課題を読み解き、ユーザ目線でのサイト設計について幾つもの改善案があがりました。各チームのプレゼンに共通する点は、以下のポイントです。
・自分がサイトのどこにいるのかが分かる
・このページ(サイト)で何ができるのかが分かる
必要と思われる情報がただ置いてあるだけではなく、「様々な条件でユーザはサイトに訪れる」ことを前提にサイト構造を考えなければならない。そんな当たり前なところができていない事実が分かりました。
また、「課題のあるページだけを改善しても意味がなく、ヘッダー・フッターやグロナビなどサイトの骨となる部分を改善していくことで、サイト全体のユーザビリティが良くなる」というお話も印象的でした。
今回のワークでは、ペーパープロトタイプはもちろん「自分たちの住むまち」についても考える機会になったのではないでしょうか。千葉市の職員の言葉で印象的だったのが、
「自治体や役所は提案すれば、以外と動く。是非そういう視点で自分の住むまちをより良くすることを考えてみてほしい」
ということ。日本中の人がそれぞれのスキルをちょっとづつ活かし、アイディアを自分たちのまちに還元してけば、少しづつ、でも確実にまちの表情が変わっていきそうだなと感じさせられるワークショップでした。

本イベントは坂本さんのブログ「BOOKSLOPE BLOG 」で紹介されています。こちらも併せてご覧ください。http://www.bookslope.jp/blog/2015/08/openum-chiba-cfc.html
テキスト/多田麻央(ロフトワーク)