DVVX:データビジュアライゼーション入門
基本の考え方とプログラミング言語<D3.js>ハンズオンワークショップ
清水正行,藤田健介

APR. 14 201810:30-16:00
FabCafe MTRL(渋谷・道玄坂)

基本の考え方とプログラミング言語<D3.js>ハンズオンワークショップ
清水正行,藤田健介

APR. 14 201810:30-16:00
FabCafe MTRL(渋谷・道玄坂)
スマフォの普及やセンサーの発達、Webの日常が進む現在、大量のデータがさまざまに収集されています。そして、多くは高度に発達したプログラムや大量のデータを一瞬に処理するコンピューターにより、製品やソリューション、ビジュアル資料として蘇生されています。つまり、データビジュアライゼーション(DV)が活躍する時代です。
そのDVを、Webの技術であるJavaScriptを用いてブラウザ上で再現するプログラム言語が話題との<D3.js>。D3の名称は「Data-Driven Documents(データ駆動ドキュメント)」。その名の通りデータとドキュメント(DOM)を結びつける独特なセレクション機能がD3の中心となっています。このセレクション機能を使うことで図形を描画する処理を簡潔に記述することができるのがD3.jsの大きな特徴です。*1
*1 https://shimz.me/blog/d3-js/2977より引用

D3(Data-Driven Documents)のサイト。オープンソース化されたさまざまな表現を見ることができる
そのD3.jsですが、まだまだ使いこなすユーザーが少なく、その可能性からしてまだまだポテンシャルがあるのが現状です。
有志によりスタートしたコミュニティ【DVVX(Data Visualization version X)】では、<データビジュアライゼーションのための基礎知識>と実際に<D3.jsハンズオンセミナー>をセットにしたワークショップを開催します。
講師は、日経新聞編集局のエンジニア清水正行さん。数年前から個人活動として多くのデータビジュアルをD3.jsによって作成し発表も行ってきました。今回、DVVXの活動において<プログラム>のメンターとしてワークを行っていただきます。
・情報デザインに挑戦したいエンジニア
・多量のデータを共有し積極的に活用してみたい人
・Webサイトでデータプレゼンテーションしてみたい人
・データとデザインの関係に関心がある人
※様々な角度からデータを見せるための基礎を学びます。
※ビジュアルデザインをプログラミングによってに生成する方法を学びます。
※プログラミングのスキルは問いませんがJavaScriptを理解してるとスムーズです。
※ノンプログラマーのメンバーも大歓迎。少し難しいですが原理の理解まで学びましょう!
2018年4月14日(土)10:30-16:00 @FabCafe MTRL(渋谷・道玄坂)
https://mtrl.com/shibuya/access/
▶︎イントロ
10:30 スタート
導入:DVVXの活動とワークの説明
10:40 データビジュアライゼーションとはどんな行為か?
by 藤田健介(ロフトワーク)
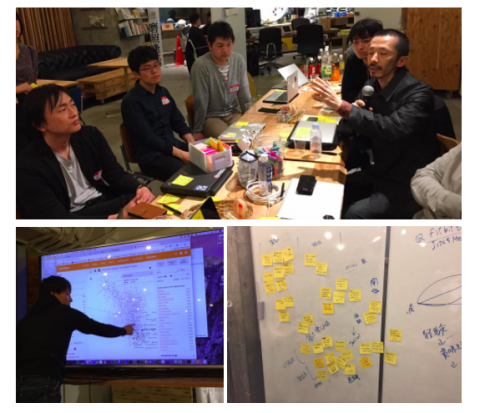
▶︎ワークショップ
11:00 「D3.js概論」 by 清水正行(日経新聞)
・D3を使った作品/事例
・D3の概要/仕組み
・サンプルコードの触り方
・視覚変数について by 藤田
・ワークの流れ/目指すこと/サンプル配布
・チーム分けとランチタイム(1h)
ワーク1:データのプロット(まずは点を並べて大枠を掴む)
ワーク1:意見交換/方向性検討
<チームワーク>
ワーク2:可視化(バリエーション)※できる人は複数
ワーク2:意見交換
ワーク3:ブラッシュアップ&全体共有
16:00 終了
●ワークショップの際に準備しておいて欲しいこと。
・Google Chromeのインストール
・Servedのインストール
インストールURL
・Chrome https://www.google.co.jp/chrome/index.html
・Served http://enjalot.github.io/served/
※PCの貸し出しは行っておりません。各自持参ください。
DVVX(Data-visualization version X)とは?


FabCafe MTRL(渋谷・道玄坂)
渋谷区道玄坂1-22-7 2F

日経新聞社所属。高崎・東京間を毎日新幹線で行き来する出稼ぎエンジニア。ブログではGIS(地理情報システム)・データビジュアライゼーション・オープンデータなどについて執筆。個人サイトは多くのデータビジュアライズ作品を発信するGUNMA GIS GEEK:https://shimz.me/blog/。
bl.ocks.orgに投稿した作品。D3.jsで作成した視覚化サンプルhttp://bl.ocks.org/shimizu

大学ではグラフィックデザインを学ぶ傍ら、Adobe Flashを入り口にWebの世界にのめり込み、プロバイダーのSEとして就職。約6年間にわたり、CMSの開発や運用、カスタマイズに関わる。その後、元々興味のあった音楽を研究するため、ロンドンとベルリンに数ヶ月滞在。クラブミュージックへの知見を深める。2016年ロフトワーク入社。インフラからフロントまで幅広くこなすテクニカルディレクターとして様々な案件を担当中。
システムをデザインするという視点で、運用や拡張のしやすいCMSサイト設計を目指す一方、「創る力を市民の手に取り戻す」をテーマにファブリケーションやコミュニティの可能性にも関心を持っている。
https://loftwork.com/jp/people/kensuke_fujita

株式会社ロフトワークが運営する学びをシェアするためのプラットフォームです。渋谷・道玄坂を中心に、毎月5〜6回のイベントを開催し、現在約7000人のメンバーが登録しています。扱うテーマは、主に「クリエイティブ」「デザイン」領域。クリエイターや有識者によるトークセッション「EVENT」、プロフェッショナルの知見を共有し、体験しながら学びを得る「WORKSHOP」、アイデアをシェアするWebコンテンツ「IDEAS」の3つのコンテンツを提供しています。https://www.opencu.com/

DVVX:データビジュアライゼーション入門2018.04.14