IAとの出会いと新しい領域へのチャレンジ
そのWeb制作会社では着々と仕事をこなしていた。2000年代に入ってWebサイトを作る、あるいはリニューアルするという企業も増えてきた。そこで坂本氏は、師匠の凄腕ディレクターと二人三脚でディレクター業の腕を磨いた。そして、現在も所属する会社、ネットイヤーグループと出会うこととなる。
「取引先の1つが、ネットイヤーグループ(以下、ネットイヤー)だったんです。当時、ネットイヤーが仕事を発注する制作会社の中で、自分がいた制作会社がピカイチだったんですね。そこで、内部に制作部隊を作りたいという話がきっかけで、会社のスタッフを全員移籍することになったんです。その結果、全員がネットイヤーに移籍して元の制作会社は解散となりました。ネットイヤーに入りたかったというより、いつのまにかそういう話になっていたわけですね」
そのような経緯で、2002年から「ネットイヤーの坂本」となった。そしてネットイヤーに入ったころ、IAという言葉を知る。IAは、Information Architecture、情報アーキテクチャと訳される。情報を分かりやすく伝え、探しやすくするための設計ということだ。Webにおいては、グラフィックデザインだけでなく編集やコミュニケーション、テクノロジーといった要素を融合させる必要があり、新たな職種であった。
「デザイナーとして変な指示をもらって憤慨したり、ディレクターとしてデザイナーにどうやったらうまく伝えられるか苦労したりという経験をしていたんで、この2つの業務を繋ぐIAというものに対する具体的なイメージも出来上がってきてました。それまでのIAはどちらかというと設計理論のような学術的な色合いが強かったんですが、実際に制作する際には、こういうことがきっちりしていればうまく運ぶという方法論や手順があるんです。それこそがIAの本来の存在意義なのかなと思います。そして、デザイナーとディレクターを経験した自分こそ、それを極めるべきだと考えました。ディレクターとしては師匠を超えられないし、デザイナーとしては天才を超えられないと思ったから、自分はその真ん中を行ってやれ、という気持ちもありました」
IAではWebサイトの設計図のことをワイヤーフレームと呼ぶ。この部分にはこのコンテンツを配置するといった大まかな見取り図のことだ。
「ワイヤーフレームを作ることは絵を描くのは得意だから、何の苦もない。IAの成果物となるものを作るのことは重要だったので、納得できたし難しくなかったんです。当時では珍しく、IAという職種がたまたまネットイヤーにはあったこともあり、徐々に情報は入ってきたんです。また、積極的に外部のセミナーに行ったり文献をあさったりもしましたね。ただ、それには理由があって、例の制作会社の出身者は、社内でも孤立していた感もあったんです。そのうち師匠も同僚も去ることになり、自分としては、ネットイヤー社内で質問をぶつけても納得する答えがかえってこないと感じていたし、結果として外に目を開くようになったんです」
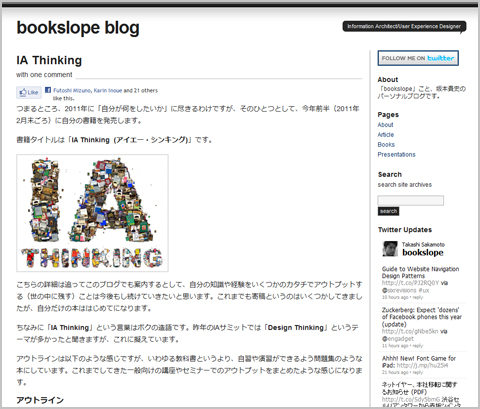
社外に向けた発信は、2004年、坂(slope)本(book)をひっくり返したbookslopeというニックネームで、ブログ『bookslope blog』を開始することになった。
「最初の頃は師匠と議論したり教わったことの備忘録的なものだったんですね。しかし、そのうち外部のセミナーなどでWebデザインに興味を持つ有力なブロガーと顔を合わせるようになり、当然、さまざまな情報が入ってくるようになって、それらを記事にしていったんです。現在につながる人脈も、そのころの出会いから広がってきていることも多いですね」
こうして、少し引いた視線で社内を眺めつつ、自身のIAとしての知識を外部に向けていた。
次回以降、ネットイヤーでの業務や坂本氏の考えるUI,UXについての話を伺った。